ダメラニアン
ダメラニアン1分足のデータ取得をリアルタイムで登録するにはどうしたらいいんだろう。。。



いくつか方法があるよ
・常時システムでデータを取得しローソク足を自炊して登録する。
・データをダウンロードサイトから取得する。



今回はみんな利用しているTradingViewからローソク足を送信してDynamoDBに登録する方法を紹介するよ



TradingViewだったらいろんな通貨やCFDやら株価など色んなデータ見れるチャートだからそこからデータ取得できるのは助かるね!
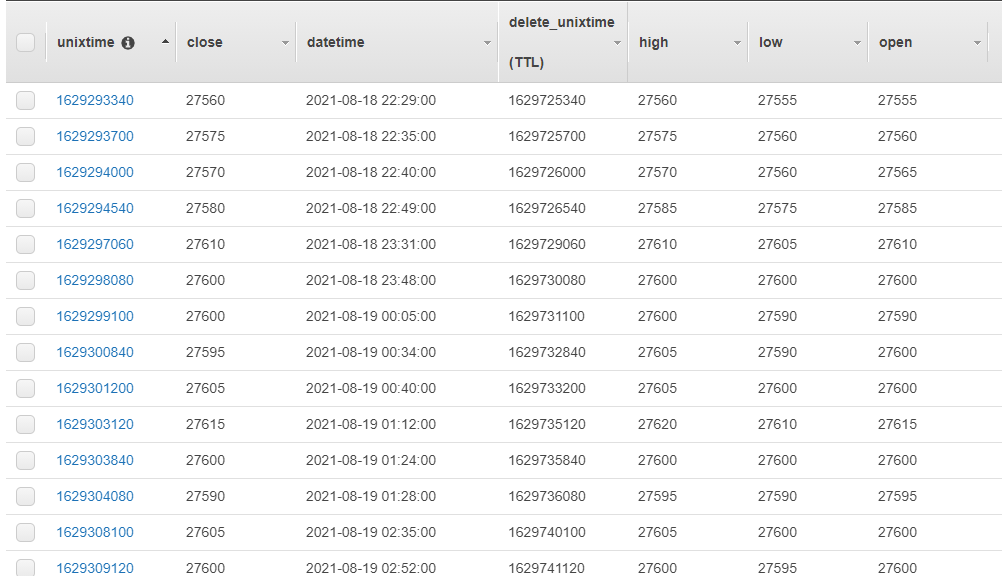
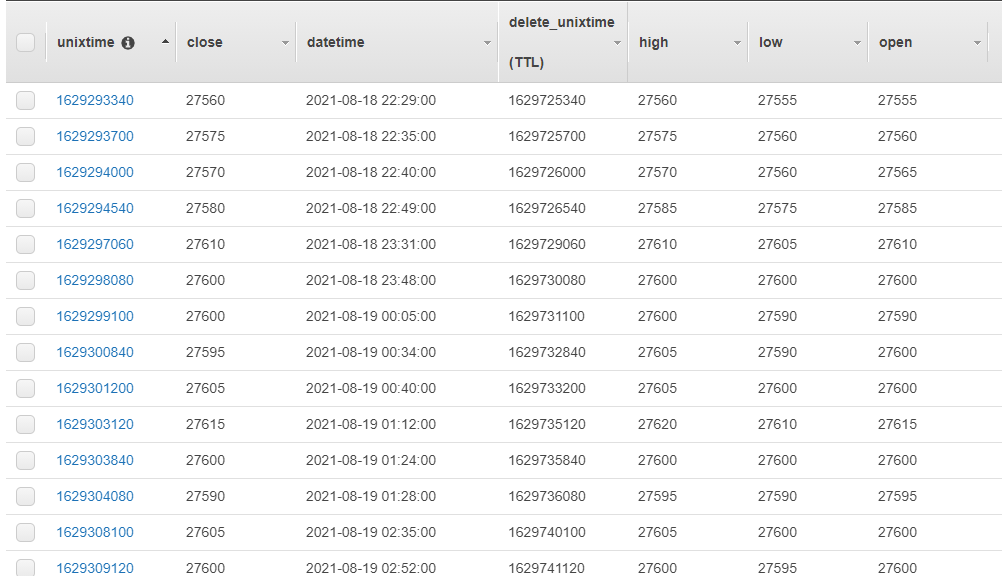
DynamoDB上に登録されたローソク足データ
本記事の通りに実施することで、下記イメージのようにローソク足をDynamoDB上に保存することが可能となります。
取得したい価格や必要な足も自由に設定が可能です。


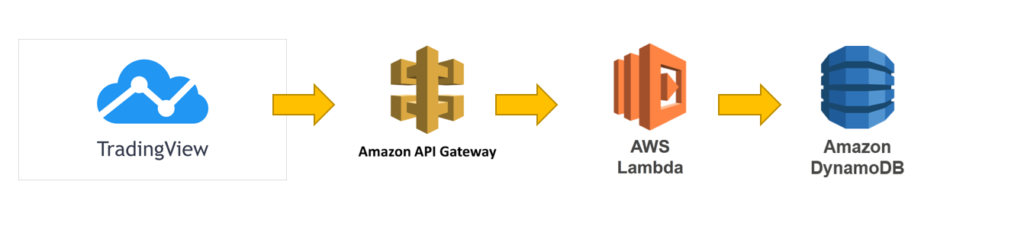
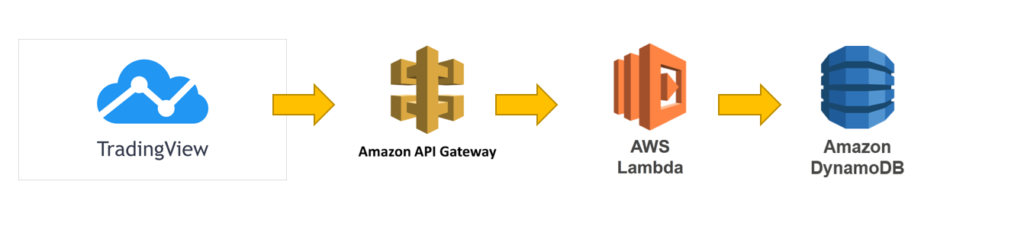
ローソク足登録までの全体の流れ
1分足チャートに対して、データ送信用のPineスクリプトを設定し、新しい足へ切り替わる際にWebhookにて始値・高値・安値・終値をデータ送信
TradingViewからのリクエストをLambdaで処理
1分ローソク足データを受信し、DynamoDBへ登録


様々な通貨やCFD、株価、先物などあらゆる価格のデータをリアルタイムで取得が可能
※リアルタイムで表示するには価格データ購入が必要なものも存在します。(日経先物など)
DynamoDBの設定
DynamoDBの設定は下記に今回利用する設定を記載しておりますので、ご確認ください。


Lambdaの設定
PythonでLambdaを作成
Lambda関数内に下記コードをコピー&ペーストしてください。
import json
import boto3
from boto3.dynamodb.conditions import Key, Attr
from datetime import datetime, timedelta, timezone
import time
import os
import locale
import re
import logging
from decimal import Decimal
# ログの設定
logger = logging.getLogger()
logger.setLevel(logging.INFO)
# DynamoDBオブジェクトの作成
dynamodb = boto3.resource('dynamodb')
nikkei225mini = dynamodb.Table('nikkei225mini')
# タイムゾーンの生成
JST = timezone(timedelta(hours=+9), 'JST')
def lambda_handler(event, context):
# try:
print(event['body'])
json_dict = json.loads(event['body'])
print(json_dict)
locale.setlocale(locale.LC_TIME, 'ja_JP.UTF-8')
logger.info(locale.getlocale(locale.LC_TIME))
"""
データ登録
"""
jso = {}
jso['unixtime'] = str(int(int(json_dict['time'])/1000))
jso['datetime'] = datetime.fromtimestamp(int(json_dict['time'])/1000, JST).strftime('%Y-%m-%d %H:%M:%S')
jso['open'] = json_dict['open']
jso['high'] = json_dict['high']
jso['low'] = json_dict['low']
jso['close'] = json_dict['close']
jso['delete_unixtime'] = (datetime.fromtimestamp(int(json_dict['time'])/1000, JST) + timedelta(days=5)).timestamp()
print(jso)
put(jso)
return 'success'
# except Exception as a:
# logger.error(a)
# return 'fail'
"""
put_item()メソッドで追加・更新レコードを設定
"""
def put(value):
nikkei225mini.put_item(
Item={
'unixtime': value['unixtime'],
'datetime': value['datetime'],
'open': value['open'],
'high': value['high'],
'low': value['low'],
'delete_unixtime': Decimal(value['delete_unixtime']),
'close': value['close'],
}
)
logger.info("Insert: " + str(value))
ロールの設定
Lambdaから作成したDynamoDBを読書可能なように権限を付与します。
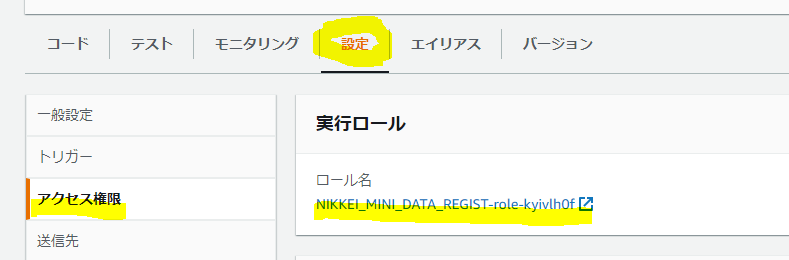
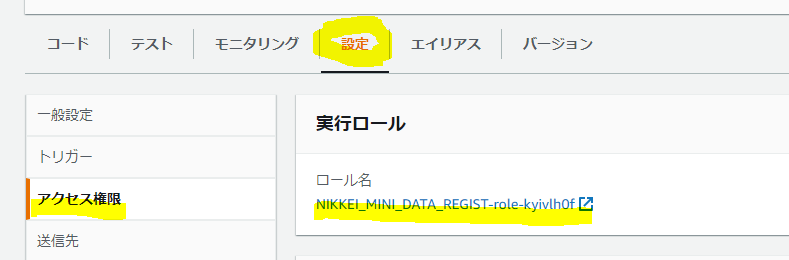
Lambda関数内の「設定」→「アクセス権限」「実行ロール」のロール名のリンクをクリック。


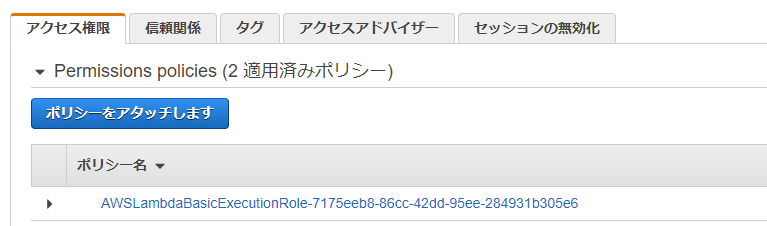
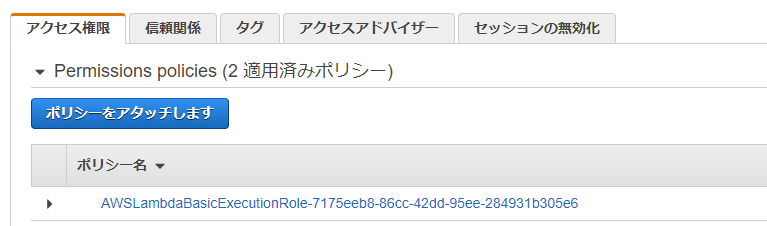
IAM(権限設定)画面の「アクセス権限」→「ポリシーをアタッチします」をクリック


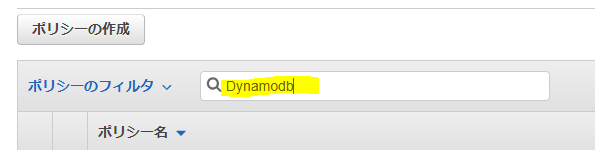
「DynamoDB」と入力しエンターキーを押すことで


「AmazonDynamoDBFullAccess」を選択し、「ポリシーのアタッチ」をクリック




これで作成したLambdaからDynamodbへアクセス可能となり、Lambdaの設定は完了です。
API Gatewayの設定
API Gatewayの作成
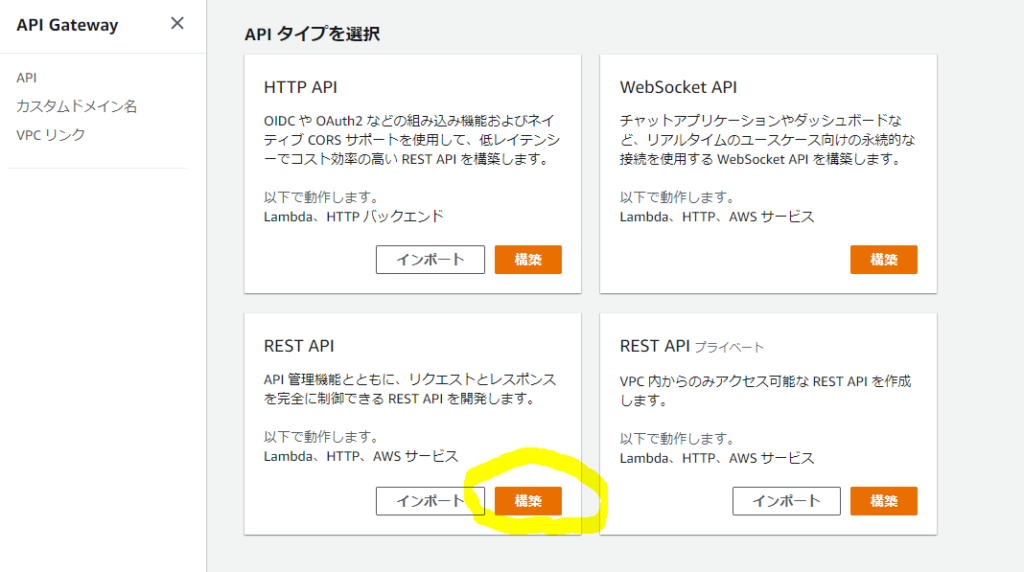
「API Gateway」画面にて「APIを作成」ボタンをクリック


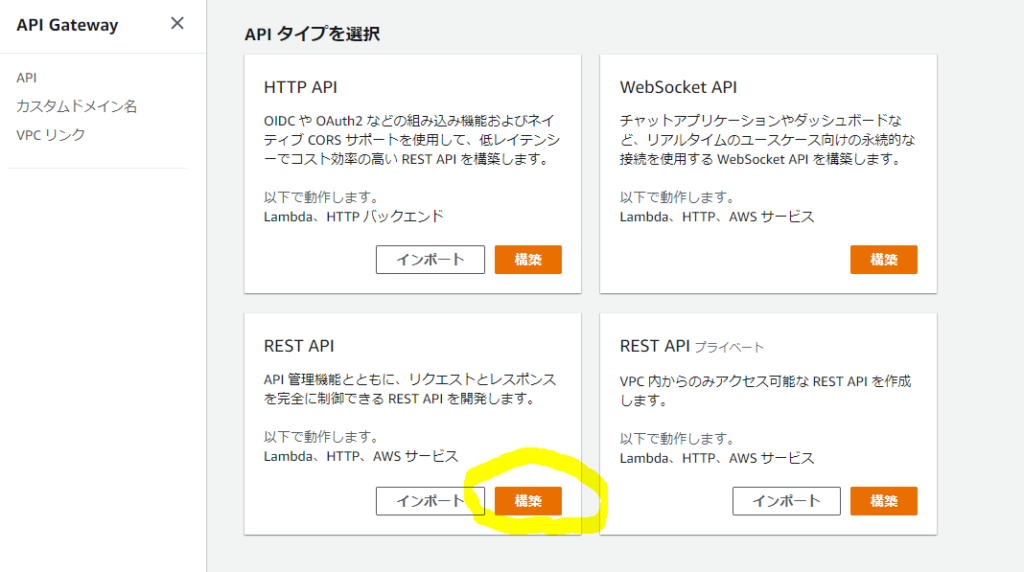
「REST API」の「構築」ボタンをクリック


デフォルトの設定のまま「API名」のみ適当な名前を入力し、「APIの作成」をクリック


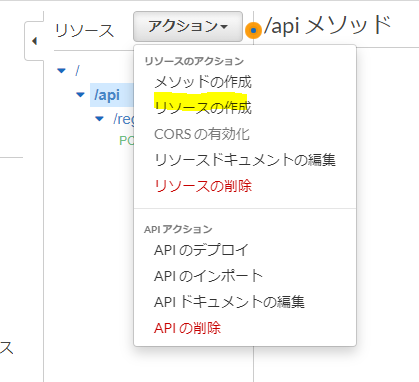
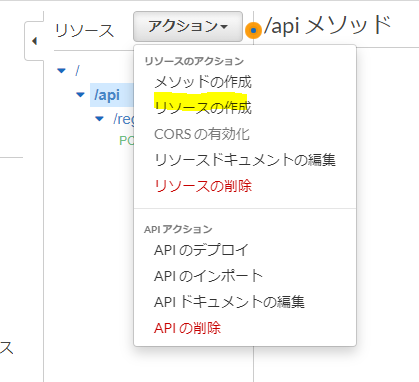
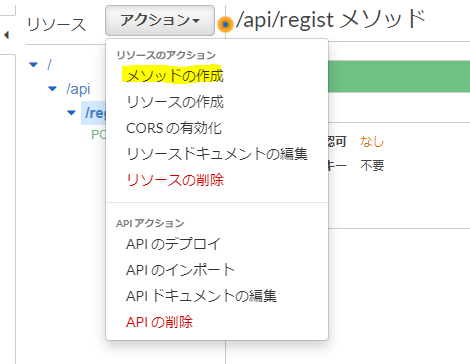
「リソースの作成」にて「/」配下に「api」を作成し、その配下に「regist」を作成します。


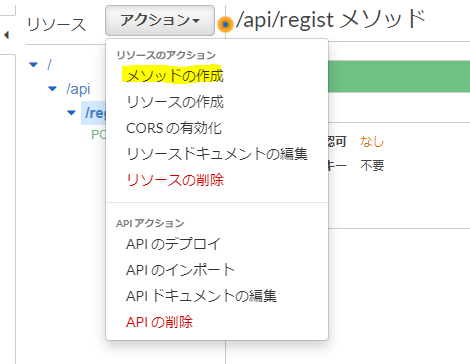
「regist」を右クリックし「メソッドの作成」をクリックします


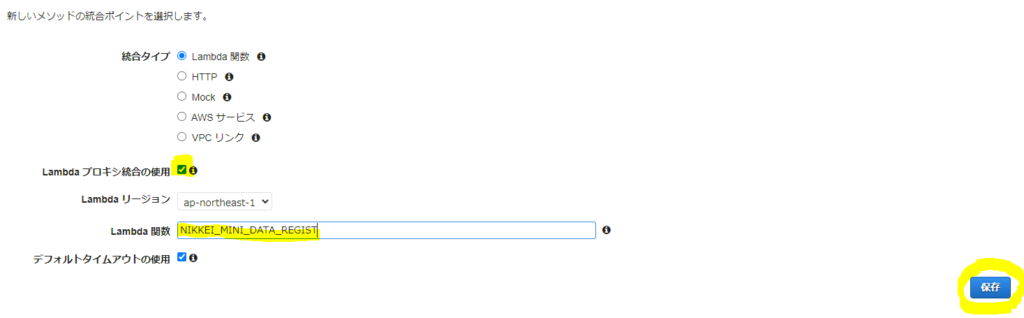
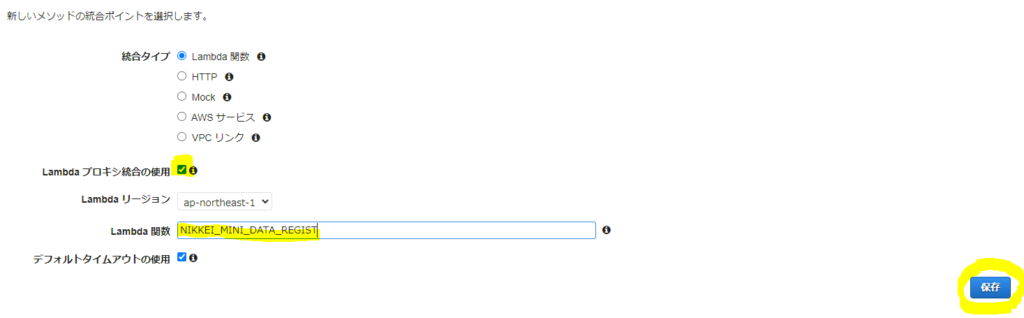
Lambdaプロキシ統合の使用にチェックし、Lambda関数に先ほど作成したLambdaの名前を指定し、「保存」をクリックします。


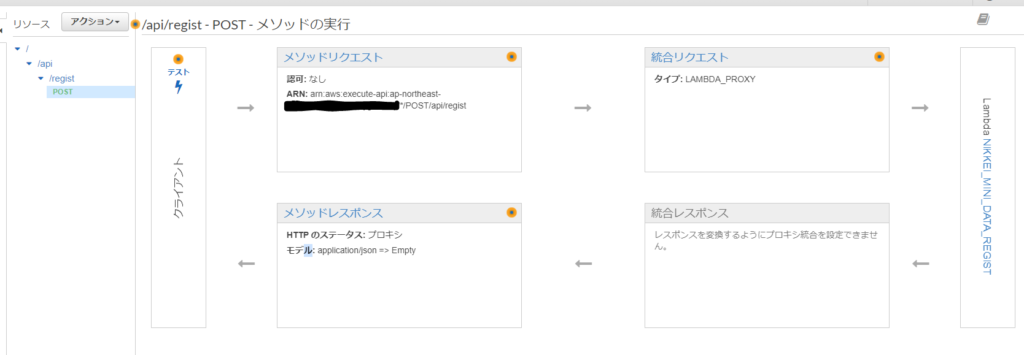
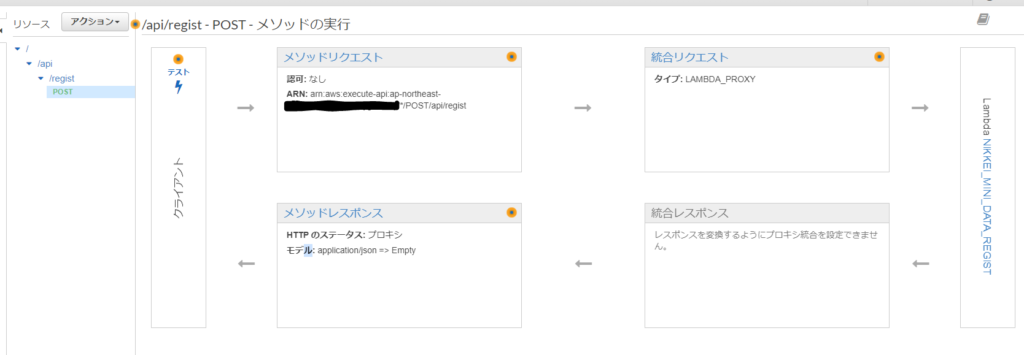
「POST」メソッドを選択するとイメージのような形式で作成されているはずです。


ここまででAPI Gatewayの作成は一通り完了です。
次からはこれを外部から呼び出せるように「デプロイ」を実行します。
デプロイ実行
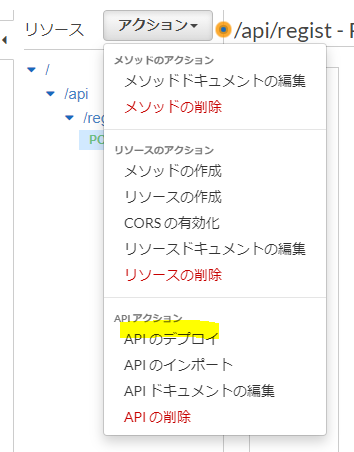
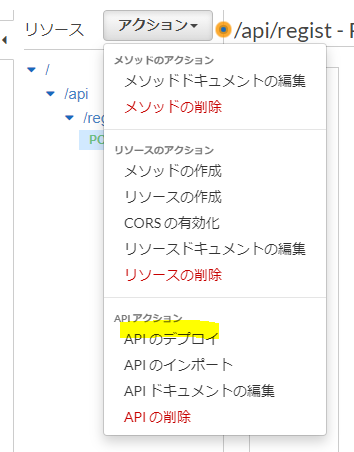
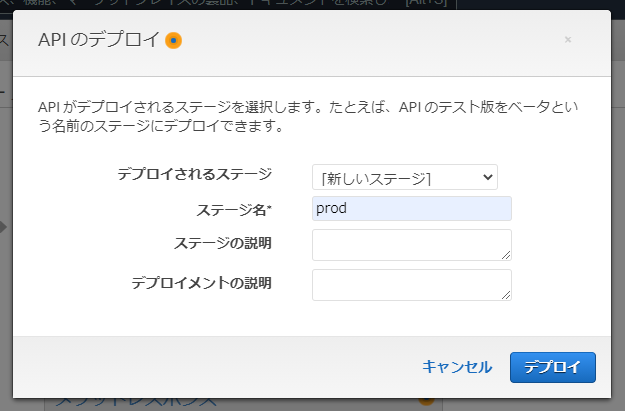
「アクション」から「APIのデプロイ」をクリック


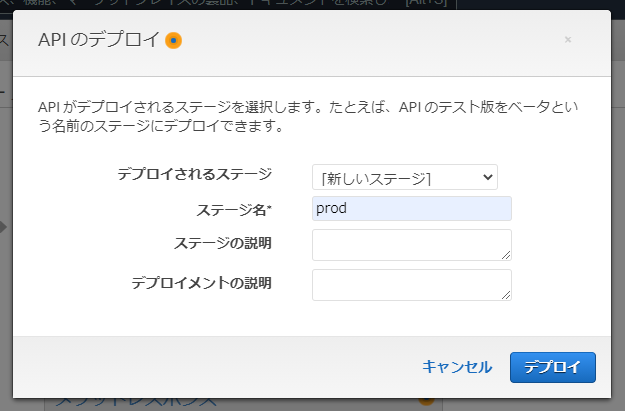
デプロイされるステージに「新しいステージ」を選択し、ステージ名を「prod」とし、デプロイボタンをクリックします。


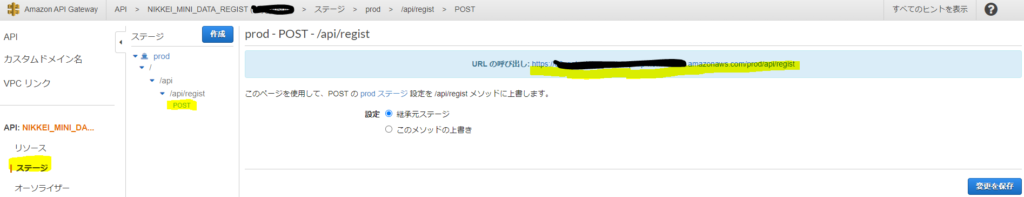
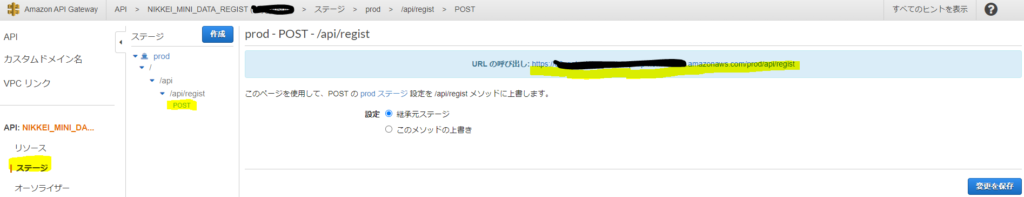
「ステージ」→「POST」をクリックすると表示される「URLの呼び出し」のURLをコピーします。
このURLをTradingView上で設定します。


以上で、API Gatewayの設定は完了となります。
TradingViewの設定
データ送信インジケーター作成
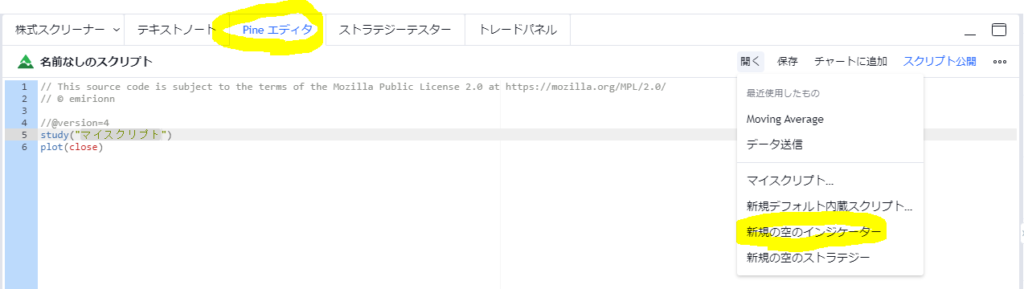
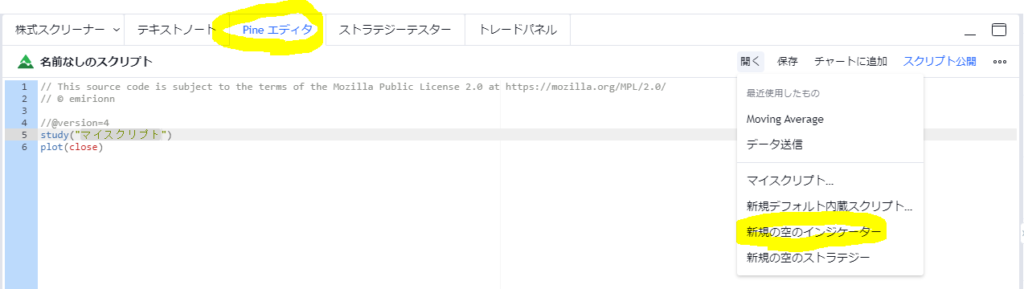
チャート画面の下部にある「Pine エディタ」→「開く」→「新規の空のインジケーター」をクリック


名前なしのスクリプト内に下記をコピー&ペーストし名前を「データ送信」として保存する。
//@version=4
study("データ送信", overlay=true)
plot(time[1],title="time")
plot(open[1],title="open")
plot(high[1],title="high")
plot(low[1],title="low")
plot(close[1],title="close")
plot(volume[1],title="volume")
alertcondition(true, title='【日経ミニ225】データ送信', message='{"time":"{{plot("time")}}","open":"{{plot("open")}}","high":"{{plot("high")}}","low":"{{plot("low")}}","close":"{{plot("close")}}","volume":"{{plot("volume")}}"}')アラート設定
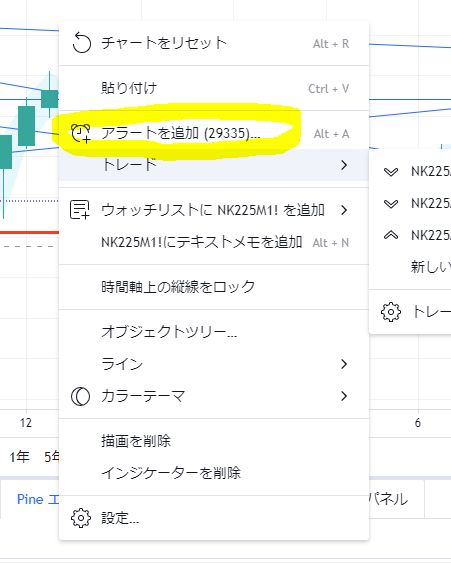
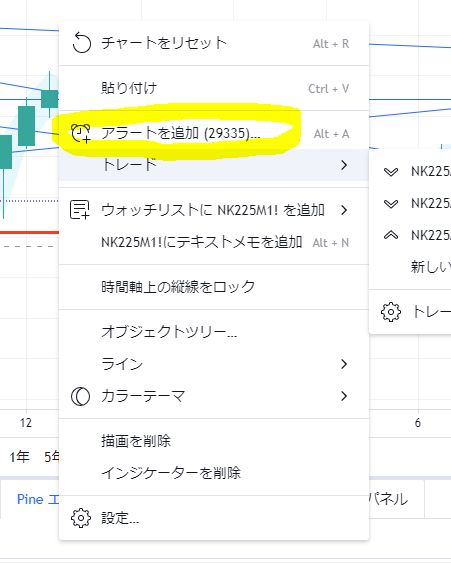
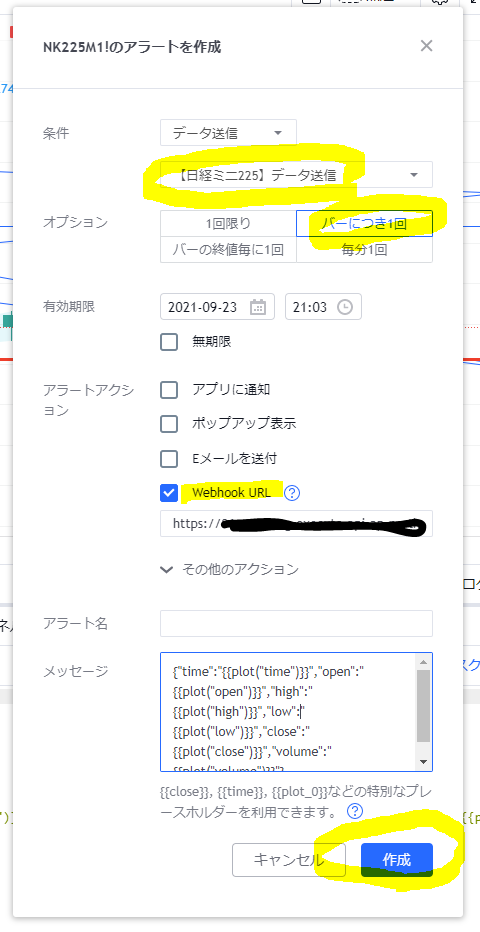
取得したいチャート上で右クリックし、「アラートを追加」をクリック


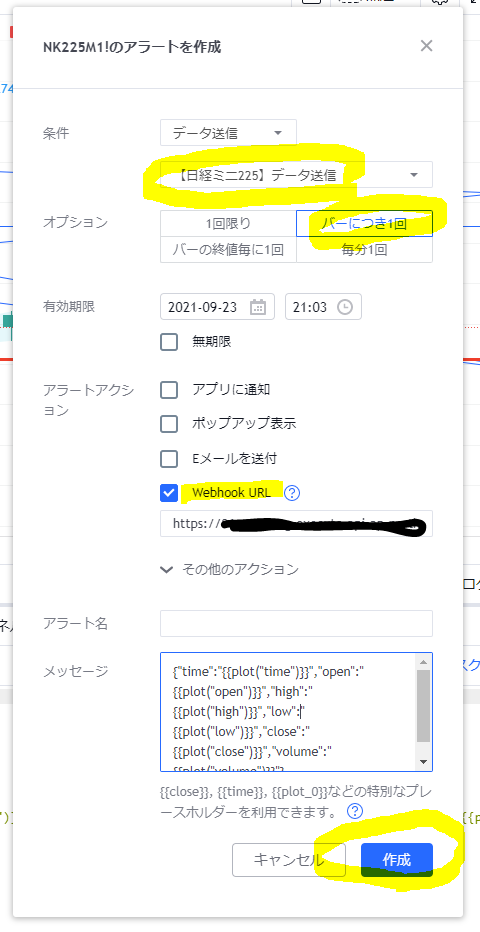
条件に「データ送信」を設定、オプションを「バーにつき1回」を選択、アラートアクションに「Webhook URL」をチェックし、前で説明したAPI GatewayのURLを設定します。


「作成」ボタンを押下することでTradingView上の設定は完了です。
これで新しい足に切り替わる度に前の足のOHLC(ローソク足)データをAWSのAPI Gatewayに送信するようになります。
まとめ
いかがだったでしょうか。AWS上のとくにAPI Gatewayの設定がAWSを触るのが初めての方は厄介かもしれません。
ただそこさえ乗り越えてしまえば、簡単にTradingView上の価格をデータベースへ保存できるようになります。
登録されたデータがあれば、いつでも戦略を立てるときや実際にトレードする際にも役に立ちます。ぜひご自身の価格データベースを構築してみてください。



もし分からないことなどあればお気軽にコメントください。
返答できたら致します。